google analytics란
2005년 11월 14일 출시된 웹 로그 분석 도구로 줄여서 GA라고 부릅니다.
여기서 웹로그는 쉽게 말해서 자신의 페이지에서 사용자가 언제, 어디서, 어떻게 방문했는지 등의 데이터를 기록하고 있는 파일입니다.
이러한 데이터들은 그냥 뭉쳐저 있다면 어떠한 정보도 뽑아낼 수 없는 쓰레기에 불과합니다. 그러나 이러한 사용자들이 남긴 데이터들을 잘 분석하면 마케팅에 효과적으로 사용할 수 있고 그것을 도와주는게 바로 Google Analytics입니다.
특히 몇년전부터 인터넷 사용이 매우 보편화되고 이젠 사람과 떼놓을 수 없는 기술이 되면서 사용자들의 수많은 정보는 데이터로 웹상을 떠돌고 있습니다. 따라서 이러한 데이터들을 잘 분석하는 것은 서비스의 성장에 큰 도움이 되고 현재 우리나라도 다양한 언론사, 웹서비스, 개인까지 google analytics를 광범위하게 사용하고 있습니다.
구글 애널리틱스의 주요 기능은 유입경로 탐색분석, 경로 탐색분석, 인구통계 세부 정보 등 사용자를 분석할 수 있는 다양한 기능이 있고 아래 사진과 같이 간편하고 직관적인 UI로 사용자에게 분석 보고서를 보여주고 있습니다.

이러한 기능과 UI를 바탕으로 현재 전 세계 통계시장 점유율 1위에 위치하고 있습니다. 실제 W3techs의 보고서를 바탕으로 보면 GA의 웹 통계 분석 시장 점유율은 84%를 차지하고 있습니다.
포춘 500대기업(매출액 기준 미국 최대기업 500개)에서 GA 사용률을 69%를 차지하고 있습니다.

현재는 UA(유니버설 애널리틱스)가 보편적이지만 2023년 7월부터 UA속성은 데이터를 수집하지 않고 GA4속성만 수집한다고 합니다.
blog에 google analytics 적용하기
적용법은 tistory와 github blog 두가지에 대해 소개하겠습니다.
초반부에는 둘의 세팅법 완전히 동일하기 때문에 함께 세팅하고 달라지는 부분부터 나누어 설명하겠습니다.!
1. google analytics를 처음 시작하게 되면 아래와 같은 화면이 생깁니다.
여기서 측정시작을 눌러주시면 됩니다!

2. 측정 시작 버튼을 누르셨다면 아래와 같은 화면이 뜨게 될겁니다!
계정 설정 화면이 뜨면 먼저 계정이름을 설정하셔야 하는데 원하는 이름 아무거나 적어주시면 됩니다.
계정 데이터 공유 설정은 현재로썬 크게 중요하지 않고 처음 상태(아래 3개가 체크된 상태) 그대로 유지해 주시면 됩니다.

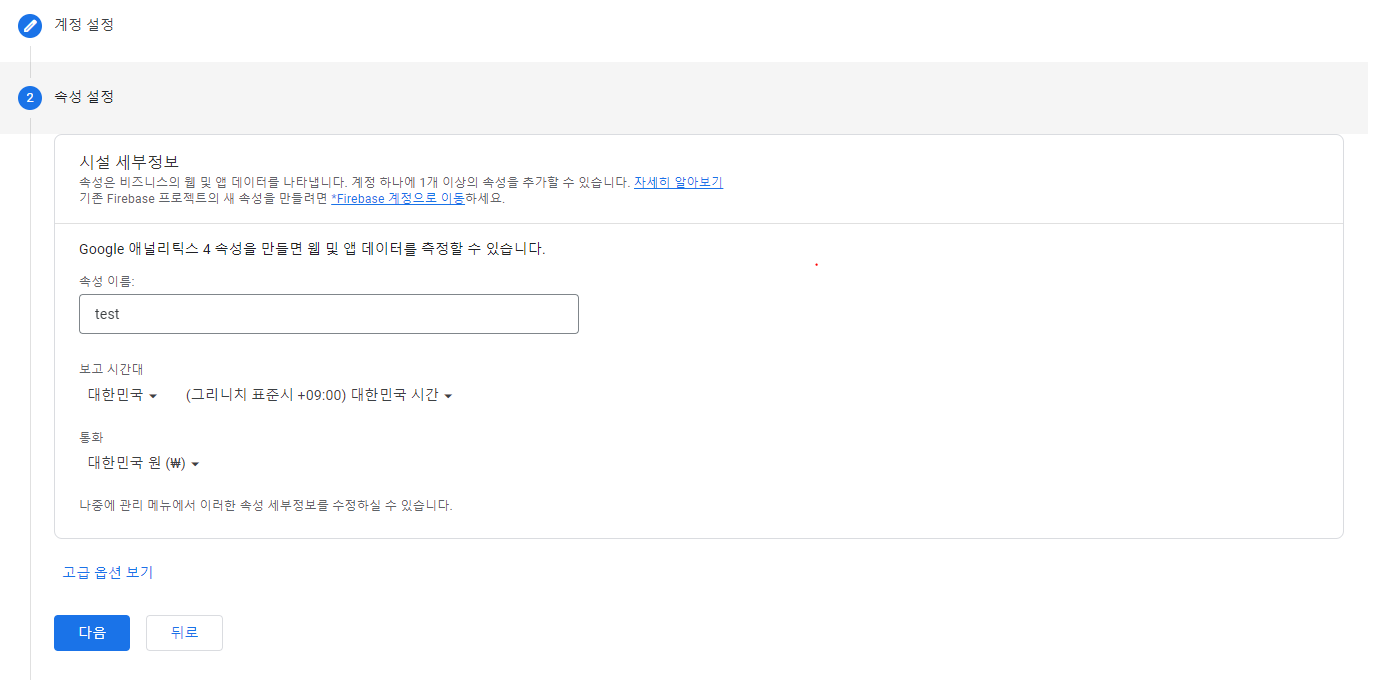
3. 다음은 속성설정입니다. 먼저 속성이름을 먼저 아무렇게나 정해서 적어주시면 됩니다.
그 다음으로는 보고시간대 부분에서 미국 -> 대한민국으로 변경해 주시면 됩니다. 뒤에 시간은 대한민국으로 변경시 자동적용 됩니다. 통화는 달러에서 원으로 바꿔주시면 됩니다.

4. 비즈니스 정보는 해당되는 부분에 체크하시면 됩니다.

5. 비즈니스 정보까지 완료되서 만들기를 눌렀다면 약관이 뜨는데 동의 해주면 됩니다!

6. 이제 동의를 하게 되면 이메일 커뮤니케이션 선택하는 창이 나타나는데 지금은 그냥 저장하고 넘어가도 됩니다.

7. 위에껄 다 하시게 되면 이제 플랫폼 선택하는 화면이 나타납니다. 여기서 저희는 blog를 분석하고자 하기 때문에 웹을 클릭하면 됩니다.!

8. 클릭하게 되면 데이터 스트림 설정 창이 나타납니다.
여기서 제가 빨간색으로 체크한 박스 안에는 여러분의 blog 주소를 입력해주시고 파란 박스안에는 웹사이트 이름을 원하는데로 작성해주시면 됩니다.

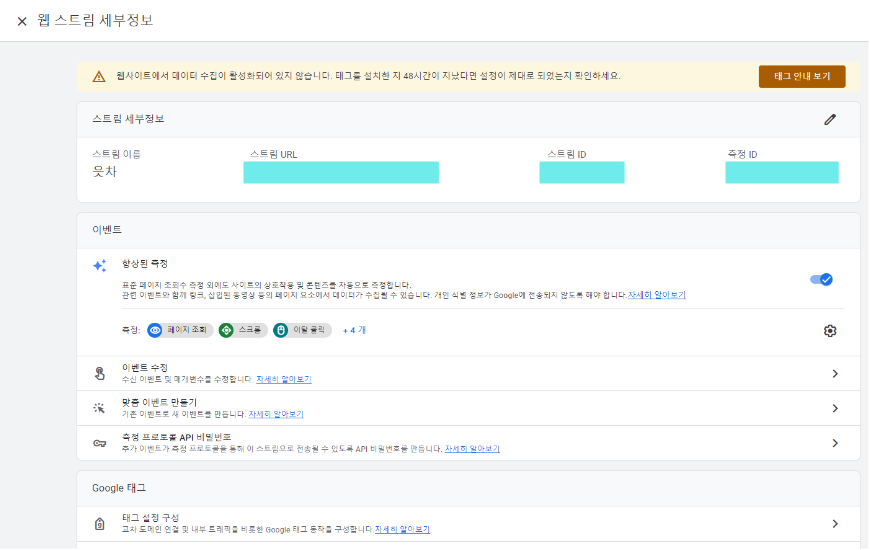
9. 웹사이트 URL까지 입력하셨다면 웹 스트림 세부정보 창이 나타납니다.
여기서부터 tistory와 github blog 따로 설명하겠습니다.

tistory에 적용하기
1. tistory 자신의 블로그에 관리자 창에 가서 플러그인으로 들어갑니다.
2. 플러그인들 중 google analytics를 찾습니다.

3. 구글 애널리틱스 플러그인을 클릭하면 아래 창이 나옵니다. 여기서 빨간 박스 안에 좀 전에 google analytics에서 만들어준 측정 ID나 추적 ID를 넣어주세요.

4. 다시 구글 analytics로 돌아와 테그 안내 보기를 클릭합니다.

5. 다시 구글 analytics로 돌아와 테그 안내 보기를 클릭합니다.
그럼 아래와 같은 창이 나타나는데 여기서 직접설치를 클릭하고 아래 코드를 복사해주세요

6. tistory 관리자 페이지에서 꾸미기 -> 스킨 편집 -> html편집을 클릭하고 아래와 같이 <head></head> 안에 넣고 적용을 눌러주세요

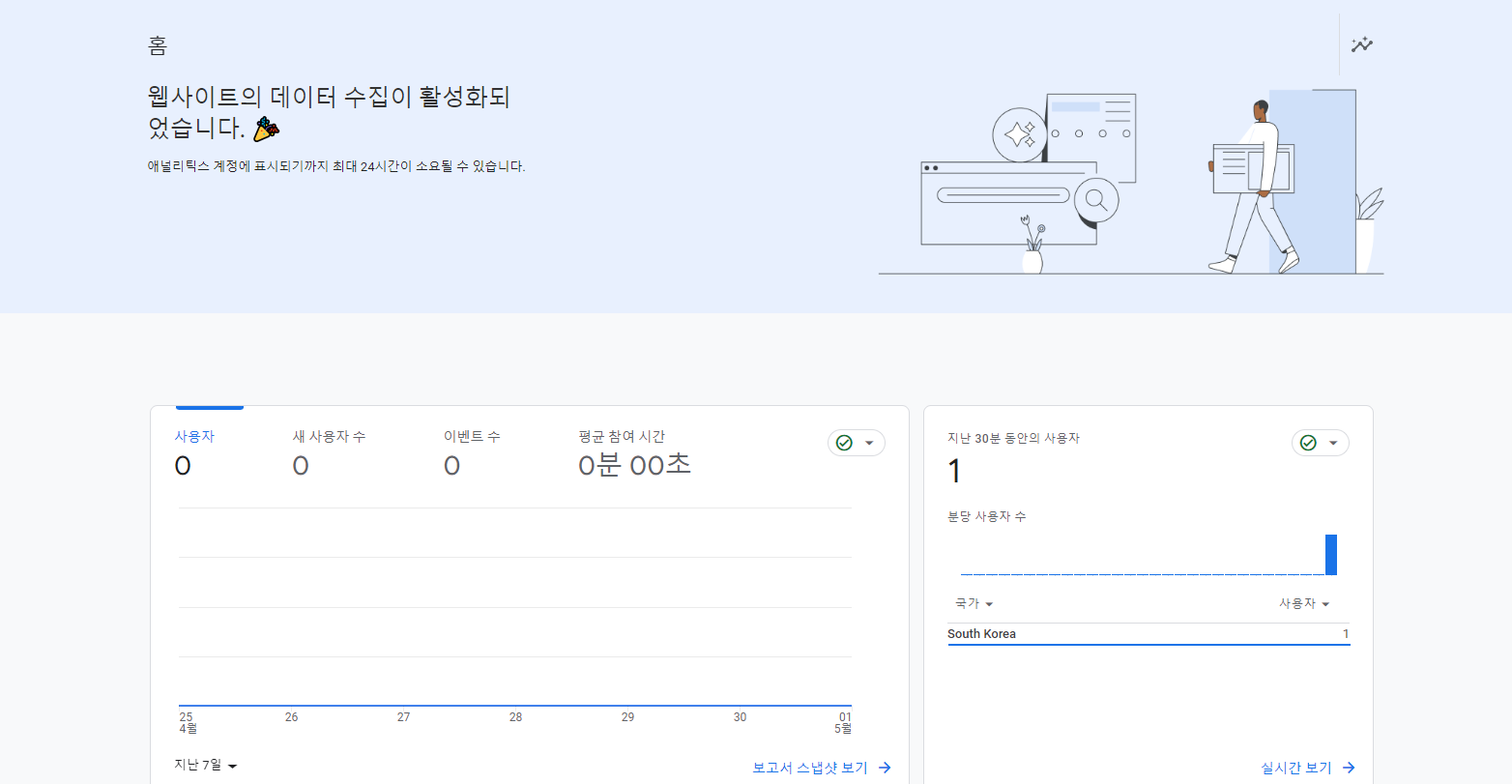
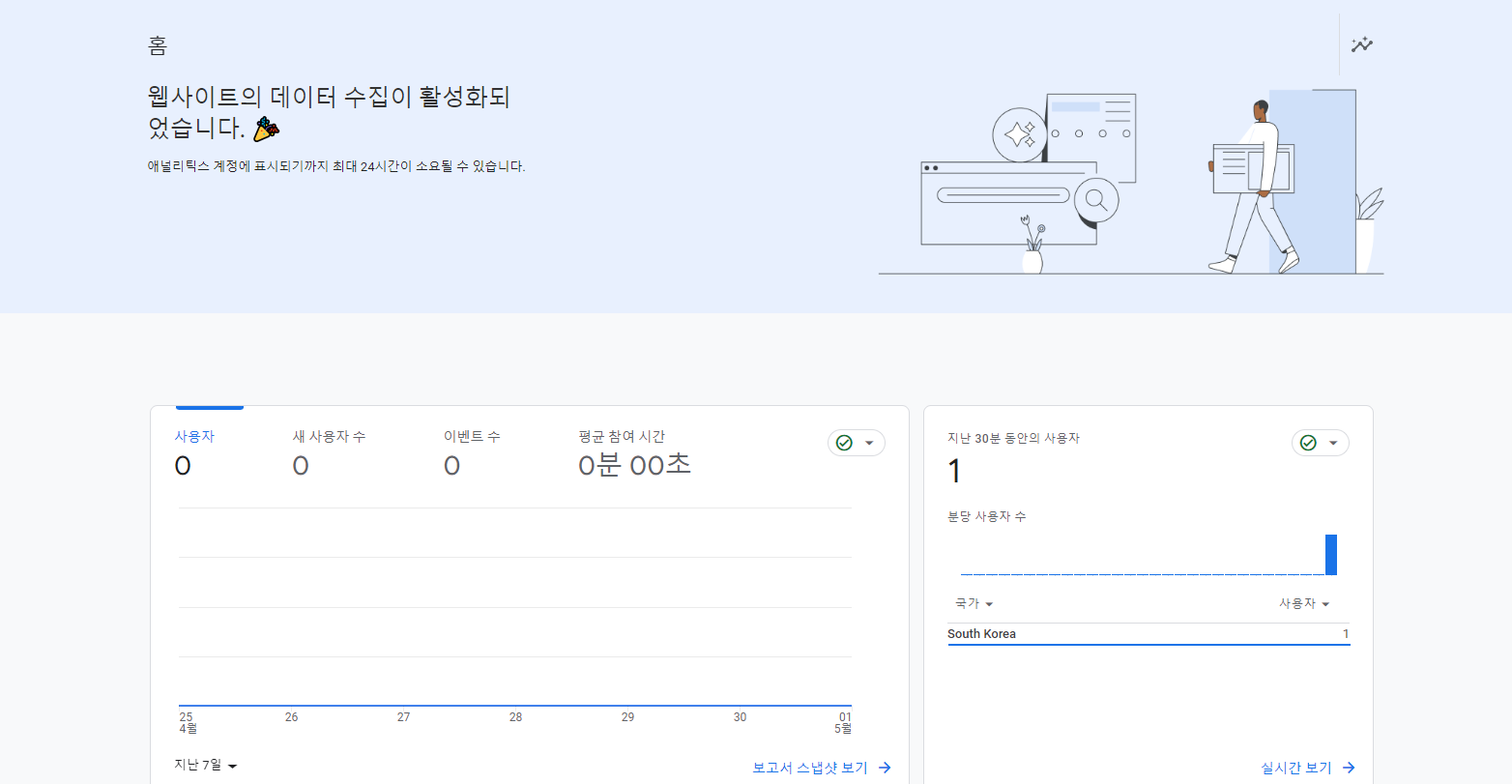
7. 이제 자신의 블로그에 다시 한번 접속해주고 google analytics에 들어가보면!!!! 세팅이 완료된것을 볼 수 있습니다.

github blog에 적용하기
github는 더 복잡해보일 수 있지만 사실 더 간단합니다.
1. 웹 스트링 세부정보에서 테그 안내 보기를 클릭해주세요

2. 누르면 나오는 코드를 복사해서. github blog의 includes폴더에서 자신의 블로그중 head에 해당하는 파일을 찾아서 거기에 아래처럼 복사해주면 됩니다. 저의 경우에는 head.html파일이 이에 해당했습니다.

3. 여기까지 하시면 tistory처럼 데이터가 수집되고 있다는 화면이 뜨게 됩니다.

'GA4' 카테고리의 다른 글
| GA4(Google Analytics 4) : 이벤트 (0) | 2023.05.11 |
|---|---|
| GA4(Google Analytics 4): 경로 탐색 보고서(1) (0) | 2023.05.10 |
| GA4 : 특정 접근을 통계에서 제외하기 (관리자 접근 제외) (0) | 2023.05.09 |
| GA4(google analytics 4) : 실시간 보고서 (0) | 2023.05.08 |
| GA4로 전환되는 google analytics, UA와 GA4의 차이점 (0) | 2023.05.04 |
