동영상 재생, 혹은 스크롤 깊이를 확인할 때 0,25,50,75,100이 아닌 0,100,25,50,75 순으로 탐색보고서에서 확인 할 수 있어 불편함을 느끼신 분들이 있을겁니다.
구글 애널리틱스는 데이터 시각화를 위한 도구이지만 이런 부분은 데이터를 분석하기에 사소한 불편함을 줄 수 있습니다.
따라서, 이번 게시글에서는 이러한 불편함을 해소하기위해 기존에 있던 변수를 자바스크립트를 통해 수정하는 방법에 대해 소개하겠습니다.
아래 링크는 동영상 재생 및 스크롤 깊이를 추적하는 이벤트 생성 방법입니다. 참고하시길바랍니다.
GA4 : 삽입된 유튜브 시청 추적하기
우리의 웹서비스에는 유튜브 영상을 보여줄때도 있습니다. 그리고 이러한 영상들을 추적하고자 할때가 많이 있죠 오늘은 첫번째! 우리 웹서비스 사용자들이 웹서비스에 올라온 유튜브 영상을
datas2.tistory.com
GA4 : 방문자의 scroll 깊이 추적하기
웹사이트를 운영하다보면 방문자들이 우리 웹사이트를 얼마나 유심히 보는지 아니면 실수로 들어와서 바로 나가는것인지 궁금할 때가 정말 많습니다.! 사람들이 우리 웹에서 얼마나 체류하는
datas2.tistory.com
원하는 순으로 탐색 보고서에서 video percent를 확인하기 위해서는 변수를 수정해야 합니다.
1. 구글태그매니저(GTM)으로 해당 속성에 들어가 변수를 클릭합니다.

2. 사용자 정의 변수를 새로 만들기를 클릭합니다.


3. 변수 유형으로 맞춤 자바스크립트를 선택합니다.

4. 자바스크립트 코드를 작성합니다.


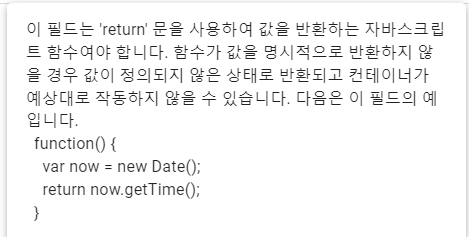
?를 보면 위와 같은 정보를 확인할 수 있습니다.
맞춤 자바스크립트 변수를 통해 페이지 상에서 임의의 자바 스크립트를 실행하는데 사용할 수 있는데 위 말을 정리하자면
1. 익명 함수 블록을 사용해야 합니다.
function() {..}
2. 함수는 반환문이 있어야합니다.
return value;
동영상 재생률 변수를 수정하기 위해서는 아래와 같은 자바스크립트 코드를 사용했습니다.
function() {
var videoPercent = {{Video Percent}}; // Accessing the built-in Video Percent variable
var video_percent;
if (videoPercent === 25) {
video_percent = "video_025";
} else if (videoPercent === 50) {
video_percent = "video_050";
} else if (videoPercent === 75) {
video_percent = "video_075";
} else if (videoPercent === 100) {
video_percent = "video_100";
}
return video_percent;
}
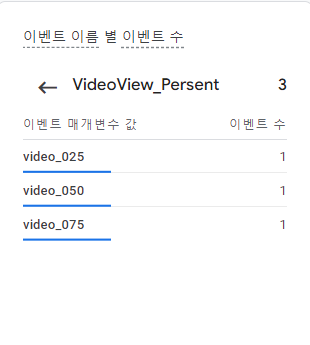
해당 코드를 삽입하고 실시간 보고서에서 이벤트 변수를 확인하면 다음과 같이 나타나는 것을 볼 수 있습니다.

'GA4' 카테고리의 다른 글
| GA4 : 웹페이지 제목 받아오기 (0) | 2023.07.18 |
|---|---|
| GA4 : 사용자 이탈 추적하기(2) (사용자 unfocus 상태 추가 추적) (0) | 2023.07.13 |
| GA4 : 사용자 체류시간 정확도 탐구 (User_engagement VS exit) (0) | 2023.07.08 |
| GA4: BigQuery 연동하기 (0) | 2023.07.06 |
| GA4 : 사용자 이탈 추적하기 (사용자 체류시간 측정) (3) | 2023.07.04 |
